Et oui le design ( l’apparence ) de votre site influence les clients et leur conversion. Saviez-vous que la première impression qu’à l’internaute en arrivant sur votre site web détermine sa prise de décision ?
À leurs yeux votre site doit être attractif et simple d’utilisation pour leur permettre d’avoir confiance en vous. Car 48% des gens ont mentionné le design d’un site web comme facteur numéro un pour décider de la crédibilité d’une entreprise.
Le jugement des internautes porte sur les trois critères suivants :
- Le design
- La pertinence du contenu
- La facilité d’utilisation
Sommaire
- Comment le design de votre site influence vos clients et prospects ?
- Susciter l’envie et mettre en valeur votre produit ou service avec de belles photos
- Un site web conçu pour le client cible
- Le contenu du site doit être le plus pertinent possible
- Choisir le design du site entre one-page ou le multi page
- Un site au design responsive qui influence vos clients mobinautes.
- Un site au design professionnel influence vos potentiels clients
- Les clients sont influencés par la navigation facile et intuitive d’un site
- L’essence même du site web : faire passer à l’action les visiteurs
- Les erreurs à ne surtout pas faire en web design
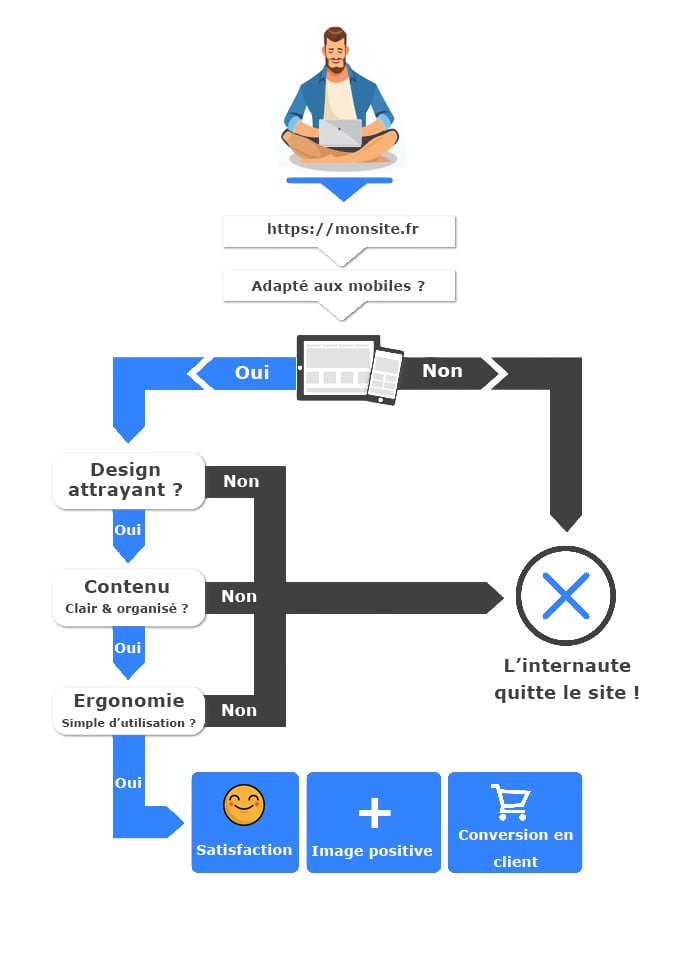
Comment le design de votre site influence vos clients et prospects ?
Dès leur arrivée sur votre site, vos visiteurs prendront la décision de continuer à consulter le contenu disponible ou d’aller voir ailleurs. Et cela en fonction de ces critères. De surcroît, en quelques secondes seulement. Vous devrez donc suffisamment convaincre la personne durant ces quelques secondes décisives.
En effet, un lien entre le design de votre site et le degré de confiance se créer automatiquement dans l’esprit de l’internaute. À l’image d’un concours, un mauvais design fera fuir celui-ci. Car il associe le design comme reflétant le niveau de professionnalisme, de sérieux et de qualité.
Si vous le négligez, vos visiteurs ne prendront pas le risque d’aller plus loin par crainte d’être déçus par la qualité du produit ou pire d’être victime d’une escroquerie.

Susciter l’envie et mettre en valeur votre produit ou service avec de belles photos
Un design mal conçu ou des photos de piètre qualité donnent tout de suite une image négative de l’entreprise. D’un coup de clique, vous pouvez dire adieu à votre prospect qui n’aura aucune pitié.
Ne pouvant avoir entre les mains l’objet de ses convoitises, vous allez devoir proposer au client des visuels attrayants. Des descriptions parfaites et collectionner les avis consommateurs. Gardez toujours en tête que le design de votre site Internet joue le rôle d’une vitrine. C’est ce qui représente votre marque ou votre entreprise, il ne faut donc pas le négliger.

Lancez votre site de thérapie en seulement 7 jours
Obtenez facilement votre site professionnel et 100% personnalisable sans coder.
Sélectionnez, personnalisez, lancez : augmentez votre visibilité et attirez plus de clients en ligne en 1 semaine !
Un site web conçu pour le client cible
Pour que le design de votre site web influence subtilement les clients, vous devrez vous assurer en premier lieu :
- Que votre site soit clair et pratique
Sachez qu’en tant qu’entrepreneur il vous faudra définir à qui s’adresse le site. En effet, cela permet d’adapter votre design et son contenu, qui ne sera pas le même pour des enfants ou des cadres d’entreprise.
Par exemple si votre client idéal est une personne âgée, privilégiez un design sobre et mature avec un contenu adapté à ses besoins. Si sa requête porte sur les solutions contre l’incontinence, vous éviterez de le rediriger vers les couches pour bébés.
Le contenu du site doit être le plus pertinent possible
Les informations superflues devront être retirées. C’est-à-dire que vous devez aller à l’essentiel dans le message que vous souhaitez véhiculer. Vos mots-clés sont la base de votre rédaction; gardez en mémoire que vos textes doivent être cours, lisible et simple de compréhension.
Choisir le design du site entre one-page ou le multi page
La quantité d’informations disponible sur votre site détermine l’ensemble de son design.

Le site one-page ou long-scrolling est parfaitement adapté aux sites ayant peu de contenu puisqu’il concentre le tout en une seule page.

Enfin le multipages quant à lui s’utilise pour un site vitrine avec beaucoup d’informations à délivrer. En organisant les informations par section, vous facilitez leur accès et leur lecture.
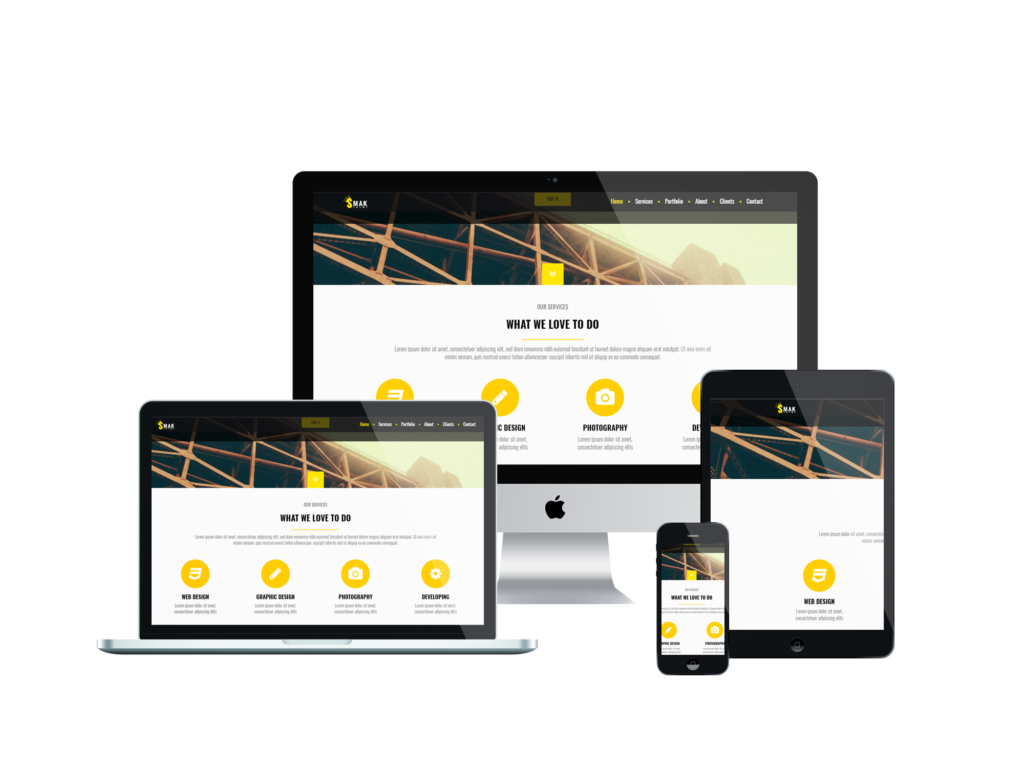
Un site au design responsive qui influence vos clients mobinautes.
Le responsive web design de votre page web influence vos clients adepte des supports mobiles.
À l’ère du numérique, il est impossible de faire un site web sans prendre en compte que 75% des recherches sur le net se font sur un smartphone ou une tablette. Ne pas développer un site web responsive c’est prendre le risque de perdre une grande majorité de vos clients.
Il n’y a rien de plus désagréable que de consulter un site illisible et semi coupé sur un support mobile. Vérifiez bien que votre site Internet est mobile friendly si vous ne voulez pas que vos internautes aillent voir ailleurs.

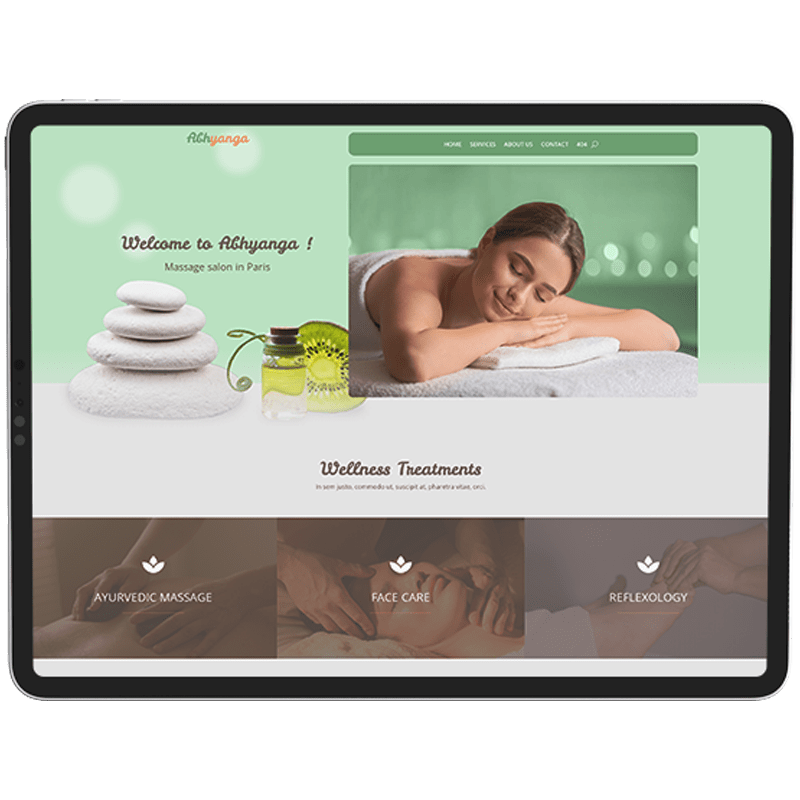
Un site au design professionnel influence vos potentiels clients
N’oubliez jamais que les gens consultent un site en quête d’informations. En conséquence, elles ne doivent pas être noyées dans la masse de contenu visuel.

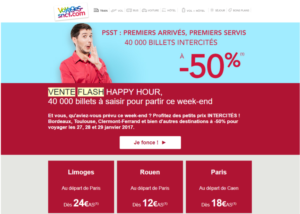
Voici un exemple de webdesign tendance et parfaitement équilibré.
Les tendances en termes de webdesign sont au site épuré, simple, mais esthétique. Surchargé en visuels, il risque de ralentir le temps de chargement de la page et de faire vieillot. D’autre part au-delà de 3 secondes d’attente du chargement de page, les internautes quittent le site et choisissent un concurrent plus rapide. Lorsqu’il est trop lent le site est également pénalisé sur son référencement.
Les images disponibles sur le site doivent être minutieusement choisies pour ne pas détourner l’attention du lecteur. Elle doit amener à la découverte du site, du contenu et appuyée les arguments. Inutile d’en mettre partout et concentrez-vous sur un travail graphique propre et harmonieux.
Rendre la conception harmonieuse entre espace vide et espace plein
Je vous conseille de privilégier l’utilisation de zone et d’espace vide. Cela permet d’épurer le design et de laisser respirer le contenu qui donnera une allure professionnelle à votre site. La création d’espace vide met en valeur le contenu et guide l’œil du lecteur là où vous désirez qu’il soit.
Attention, l’excès de vide ou de contenu sera contreproductif. À ce titre veillez à les utiliser de façon harmonieuse.
N’abusez pas des encadrés qui cloisonnent l’espace. C’est pourquoi créer des vides permet de laisser respirer les textes et images. Un seul encadré est largement suffisant pour mettre en valeur un élément.
En effet, si le design de votre page web est trop chargé en contenu, votre potentiel client n’aura qu’une envie : aller voir ailleurs.

Apprenez à attirer des clients durablement grâce au marketing
Thérapeutes et professionnels du bien-être / mieux-être
Maîtrisez tous les fondamentaux pour remplir votre agenda et enfin vivre sereinement de votre passion.
Le design doit rester cohérent
Je vous recommande de rester sobre quant aux typographies utilisées. En effet user de trop de polices d’écriture différentes, rend plus difficile la lecture et donne le sentiment d’un site conçu par un amateur. Entre autres il faut bannir les écritures fantaisie et difficiles à lire. Les typographies les plus couramment utilisées pour un site et facilitant la lecture sont ce que l’on appelle les Google fonts : Arial, Verdana, Helvetica, Open sans, Ubuntu, Serif, Trebuchet MS, etc.
La cohérence graphique entre les diverses pages du site est essentielle. Pour créer un sentiment de stabilité, le design doit respecter la charte graphique établie et présenter des éléments récurrents. En mélangeant différents styles et ambiances vous ne ferez que perdre le prospect. Un design uni dans les couleurs et le style renforce l’image de marque et la reconnaissance immédiate des internautes.
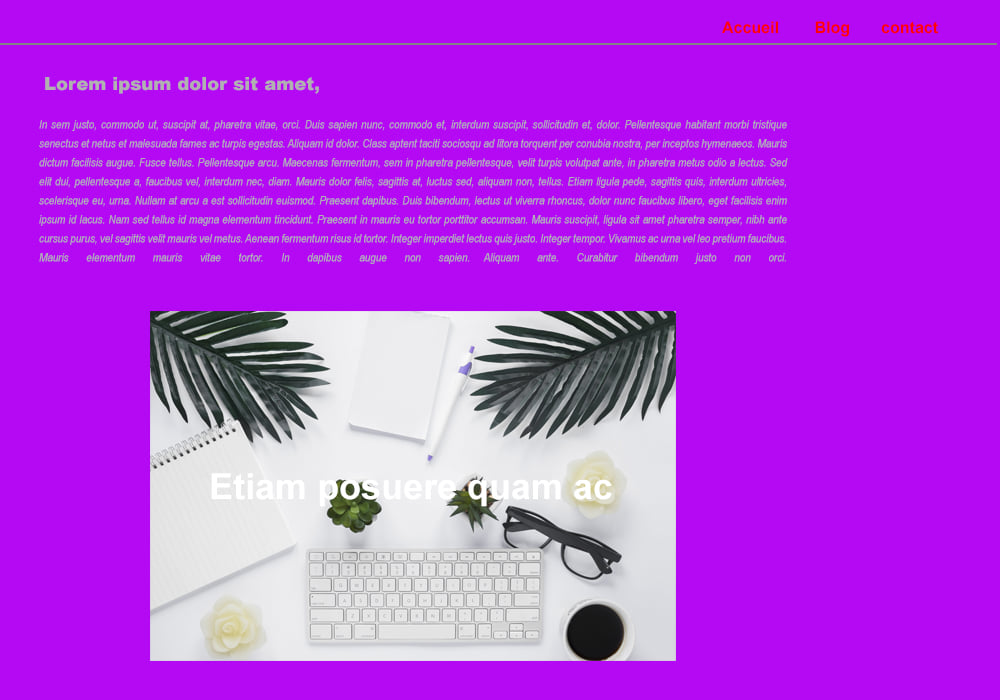
Rendre le design d’un site web lisible influence et améliore la satisfaction des clients

Vous avez mal aux yeux en regardant ce montage ? C’est normal. Il s’agit d’un bel exemple de page illisible. Le menu de couleur rouge agresse l’œil et se marie très mal avec la couleur de fond. Le paragraphe ressort mal, car les choix de couleurs sont mauvais. Enfin, le texte sur l’image n’est pas assez contrasté pour être lisible.
Il n’y a rien de plus frustrant qu’un site illisible pour un potentiel client qui s’empressera de quitter la page. Facilitez-lui la chose, l’information qu’il recherche doit être à sa portée et simple de compréhension. Pour cela votre contenu textuel devra s’organiser de la façon suivante :
Commencez par segmenter vos textes. Ils devront présenter un titre et des sous-titres afin de distinguer chaque section. Ces titres et sous-titres doivent être explicites, de manière à ce que le lecteur trouve ce qu’il recherche d’un simple coup d’œil.
Vérifiez ensuite que les couleurs de vos textes soient lisibles et agréables. Oubliez le vert clair sur fond blanc, qui rend le texte très difficile à lire et agresse l’œil.
Par conséquent, on privilégie les polices d’écriture citées plus haut et le style « sans serif » qui permettent une lecture facile.
Des animations bien pensées
Un contenu animé attire plus facilement l’œil qu’un contenu statique. En conséquence, on peut Intégrer des éléments animés comme des carrousels ou des effets d’animations sur vos textes. Toutefois veillez à mesurer avec parcimonie vos animations.
Inutile de mettre des GIF partout. En effet, trop d’amination tue l’animation. Une page web présentant un design qui s’agite dans tous les sens ne fera que faire fuir le futur client qui se sentira agressé par tous ces visuels.
Lorsque l’on parcourt un site web, cela doit se faire de façon simple et intuitive. Rien n’est plus agaçant que de devoir fouiller pour trouver l’information. Facilitez la tâche à vos internautes en rendant l’information facile d’accès. Plus un contenu est aisément accessible plus il est consulté.

Vos informations les plus importantes devront figurer dès les premières pages. Évitez donc de créer des sous-rubriques dans les sous-rubriques.
Pour aider vos utilisateurs à facilement utiliser le site, construisez un menu de navigation simple et clair. Simplifiez votre arborescence. Puis présentez des titres explicites pour vos pages afin de leur donner une idée de ce quelles contiennent.
Votre logo constitue un formidable point de repère. Placez-le à gauche en haut de votre page et rendez-le cliquable en y insérant un lien vers la page d’accueil.
En ce qui concerne la structure du menu et à moins qu’il ne s’agisse de la version mobile ; évitez qu’il soit déroulant ou pop-up. Faites également attention où vous placez votre menu, un endroit inhabituel par exemple n’est pas conseillé.
Cela ne fait que perturber l’utilisateur qui aura plus de difficulté à comprendre comment fonctionne votre navigation.
Voici un exemple de menu de navigation classique :
Accueil
Services
Service 1
Service2
Service 3
À propos
Contact
Pour ce qui est du titre en haut de page, il devient un repère pour l’internaute. Qui identifie immédiatement la page sur laquelle il se trouve.
Laissez les liens cliquables visibles et soulignés. Les gens ont pris l’habitude de reconnaître les liens par du texte souligné leur permettant de le trouver plus facilement. À ce propos, attention à vos liens cassés et aux pages vides qui ne fournissent aucun contenu. Cela donne l’impression d’un site mal entretenu voire même laisser à l’abandon.
L’essence même du site web : faire passer à l’action les visiteurs
Un site qui ne suscite pas l’action, soyons francs, est un site qui n’a pas grand intérêt. Qu’il s’agisse d’un blog, d’un forum, d’un site vitrine ou d’une boutique en ligne il a toujours un but bien précis. Par exemple: faire un achat, partager un article, ou interagir.
Quoi qu’il en soit, vos appels à l’action (CTA) doivent permettre à l’utilisateur d’effectuer le parcours client que vous aurez mis en place.
Ces appels à l’action peuvent prendre plusieurs formes :
- Bouton
- Entête et bannière
- Texte
- Téléchargement d’application ou de document
- Lien vers une autre page
- Prise de contact
- Inscription à la newsletter, etc.
Les CTA au bon moment

L’important est de s’assurer qu’ils transmettent le bon message et qu’ils soient placés correctement pour effectivement pousser à l’action.
Placés en début et fin de page vous attirer les internautes prêts à passer à l’étape suivante du parcours client. Les appels à l’action doivent se démarquer du reste du contenu pour être efficace que ce soit par les couleurs, la mise en valeur du texte, etc.
Le formulaire de contact ou la présence d’une adresse mail de contact doivent être présents. Pousser à l’action est le but ultime du site Internet. Assurez-vous que cette zone soit parfaitement visible afin que vos potentiels clients puissent vous contacter. L’absence de ces éléments ne fera que renforcer le sentiment de non-professionnalisme et le manque de confiance vis-à-vis des utilisateurs.
Souvenez-vous que la présence d’une adresse, d’un numéro de téléphone ou tout autre moyen de communication renforce le sentiment que votre entreprise est bien réelle. Cela renforce donc votre crédibilité. Je vous conseille d’intégrer ces éléments dans votre design, en bas de votre site par exemple, pour maximiser vos chances d’être contacté par les clients.
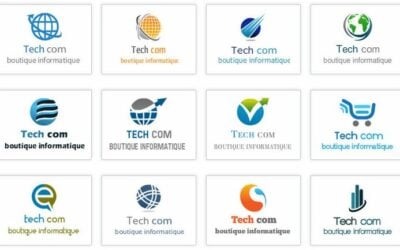
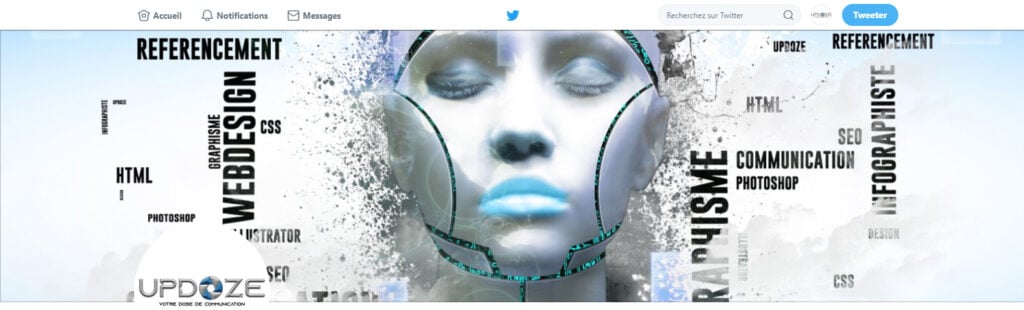
Les erreurs à ne surtout pas faire en web design
Ceci est un parfait exemple d’un site (si on peut appeler cela un site) dont le design et la structure cumulent toutes les erreurs à ne surtout jamais faire.

1. La structure du site.
Tout d’abord, les menus de navigation sont mal placés et ne permettent pas une utilisation optimale du site. La structure du site en lui-même est donc à revoir complètement. Lorsque le client arrive sur cette page il ne comprend pas son fonctionnement et ne cherchera pas à aller plus loin.
2. Le design.
Ensuite il y a un nombre trop important de visuels et de logos qui ne permettent pas de faire ressortir l’information principale. L’œil se perd et ne sait pas où regarder. L’internaute se voit obligé de fouiller pour trouver ce qu’il recherche. Il ne lui faudra que quelques secondes pour quitter le site.
Les textes se superposent et rendent le contenu illisible. De plus, il est difficile d’identifier correctement l’entreprise parmi tous les logos présents. Le design du site ne présente aucune cohérence, ni identité visuelle caractéristique d’une entreprise. Les couleurs sont mal choisies, trop flashy et en trop grand nombre. L’œil est donc rapidement fatigué.
3. La publicité et le référencement naturel
Autre erreur fatale, la présence de multiples publicités : il s’agit d’un site vitrine d’une entreprise pas d’un panneau d’affichage publicitaire. Les publicités sont à bannir pour les sites d’activités professionnelles. Sauf si ces publicités sont celles de votre propre enseigne et renvoient à d’autre produit.
Mais le pire est à venir. En effet, Google pénalise très sévèrement les sites qui diffusent autant de publicités. Soucieux de n’offrir que le meilleur contenu et la meilleure expérience utilisateur aux internautes. Google considère un tel site comme une ferme à publicités, au contenu de médiocre qualité et à l’expérience utilisateur des plus mauvaises. En bref, c’est le genre de site web qui se trouve au fin fond des résultats de recherche, voir littéralement banni.
Pour finir, le logo probablement fait sous Paint, est une véritable catastrophe. Le nom de la marque est presque illisible, les éléments sont mal placés, peu de recherche dans l’ensemble. Le résultat est très loin d’être professionnel et même un enfant aurait pu le dessiner.
En fin de compte, l’ensemble de la page ne donne aucune crédibilité à l’entreprise. De par son design la page web donne au client un sentiment d‘amateurisme et d’un site Internet conçu dans les années 90. La conversion de client n’est donc pas possible avec ce type de page. Par conséquent un tel manque de professionnalisme ne permet pas la pérennisation de l’entreprise en elle-même.
Conclusion
Le design de votre site, est le premier élément qui influence et détermine la prise de décision des clients. Il ne doit en aucun cas être négligé dans la mesure où c’est un puissant outil de vente. Il fait partie intégrante de votre stratégie de communication.
Ainsi, l’internaute qui trouve facilement ce qu’il est venu chercher aura d’autant plus de chance de rester plus longtemps sur le site. Et même de revenir consulter vos pages ou d’acheter votre produit ou service.