Votre site est trop lent et vous cherchez comment améliorer la vitesse de votre site de thérapie ? Non seulement la patience des internautes est limitée sur Internet mais en plus de bonnes performances permettent d’obtenir une meilleure visibilité. L’enjeu est double.
En effet la création d’un site web est un métier à part entière. Il ne suffit pas de créer votre site sur Wix ou WordPress pour qu’il vous aide à développer votre cabinet. La conception d’un site implique de nombreux aspects : Esthétique attrayante, copywritting, stratégie marketing, optimisation du référencement, sécurisation du site et amélioration des performances.
Si en tant que thérapeute vous comprenez l’importance de créer un espace accueillant aussi bien dans votre cabinet que sur votre site web, alors sachez que la vitesse de votre site est un élément tout aussi important de cette expérience en ligne.
Nous avons tous vécu ces deux situations : entrer dans un cabinet et attendre 30 minutes voir une heure avant que ce soit enfin notre tour. Ou bien lorsque vous visitez un site est que celui-ci met beaucoup trop de temps à afficher le contenu que cous recherchez tant. Ces deux expériences sont frustrantes !
Par conséquent, si vos visiteurs doivent attendre pour accéder entièrement à votre site, ils partiront et vous perdez l’opportunité de les aider.

Lancez votre site de thérapie en seulement 7 jours
Obtenez facilement votre site professionnel et 100% personnalisable sans coder.
Sélectionnez, personnalisez, lancez : augmentez votre visibilité et attirez plus de clients en ligne en 1 semaine !
Sommaire
- Pourquoi la vitesse d’un site web de thérapeute est-elle si importante aujourd’hui ?
- Comment la vitesse du site affecte-elle le référencement sur les moteurs de recherche ?
- Quels outils utiliser pour mesurer et analyser la vitesse de votre site de thérapie ?
- Existe-t-il des hébergeurs web qui priorisent la vitesse pour les sites de thérapeutes ?
- Comment optimiser la vitesse d’un site web de thérapie ?
- 1 – Optimiser les images.
- 2 – Limiter les animations.
- 3 – Mettre en place le Lazy Load.
- 4 – Utiliser la mise en cache.
- 5 – Activer la compression GZIP.
- 6 – Optimiser les fichiers CSS.
- 7 – Déférer le chargement du fichier JavaScript.
- 8 – Minifier CSS et JavaScript.
- 9 – Placer les scripts sous la ligne de flottaison.
- 10 – Réduire le nombre d’extension.
- 11 – Paramétrer un CDN.
- 12 – Optimiser les fichiers média.
- 13 – Minimiser les requêtes HTTP et les redirections pour prioriser le contenu à charger.
- 14 – Supprimer les ressources bloquantes.
- Conclusion.
Pourquoi la vitesse d’un site web de thérapeute est-elle si importante aujourd’hui ?
On dit toujours que la première impression est décisive. Aussi bien dans la vie que sur Internet. Et sur ce dernier, elle est influencée par la vitesse de chargement de votre site.
40% des visiteurs quittent un site s’il met plus de 3 secondes à charger. Et comme j’aime le dire, ça ne sert à rien d’avoir un site si personne ne le voit. Vous avez probablement mis tous vos efforts dans la création de votre site, peaufiné le moindre détail pour attirer ces internautes. Et paf ! Votre site mets 30 ans à charger, résultat tous les internautes filent sur le site d’un autre ! C’est une perte énorme.
Alors non seulement une faible vitesse de chargement décourage les visiteurs. Mais elle influence aussi sa perception de votre image professionnelle. Un site web lent peut être perçu comme un signe de négligence ou de manque de professionnalisme. Vos potentiels clients pourraient penser : « Si le site est lent, comment sera la qualité des soins ? »
De plus, cette lenteur influence considérablement l’expérience utilisateur. Admettons que vous proposez la prise de rendez-vous en ligne sur votre site, une fonctionnalité qui selon moi est devenue essentielle pour les thérapeutes. Si votre site est lent, ce sera également plus long pour prendre RDV, générant de la frustration chez l’internaute qui est plutôt pressé. Cette frustration le conduira certainement à abandonner la prise de rendez-vous, ou encore à chercher un autre thérapeute.
L’impact de la vitesse du site est tout aussi vital pour les fonctionnalités comme le visionnage de vidéos, la lecture des avis clients ou bien la consultation de vos prestations. Votre site doit garantir que ces éléments se chargent rapidement et fonctionnent sans problème afin d’offrir une expérience utilisateur fluide et agréable.
Comment la vitesse du site affecte-elle le référencement sur les moteurs de recherche ?
La vitesse de chargement d’un site a un impact fort sur la visibilité de votre site dans Google. Parce que Google et les moteurs de recherche ont des critères SEO bien définis. Et surtout vous n’êtes pas le seul thérapeute à posséder un site web. La concurrence devient de plus en plus rude depuis 2020. De plus en plus de thérapeutes se forment au marketing digital et investissent dans des outils pour les aider.
Quels sont les critères SEO de Google en terme de vitesse de chargement de page ?
Les normes de référencement naturel sont en constante évolution, toutefois Google accorde une grande importance à la vitesse des sites. Et ce afin d’offrir la meilleure expérience possible à ses utilisateurs. Or lorsque votre site est lent, cela signifie que les utilisateurs de Google auront une mauvaise expérience, ce que le moteur de recherche cherche à éviter à tout prix.
L’algorithme de Google prend également en compte d’autres facteurs pour classer les sites dans les résultats de recherche dont la vitesse de chargement. Un site considéré comme trop lent n’est pas seulement pénalisé en terme de visibilité, il voit également son taux de rebond fortement augmenter. C’est un signal qui indique à Google que les internautes ne trouvent pas ce qu’ils cherchent ou sont insatisfaits de leur expérience. L’algorithme de Google va ainsi faire perdre des positions à votre site puisqu’il ne répond pas aux critères établis.
Attention il ne suffit pas d’optimiser votre site pour les ordinateurs seulement. Car l’expérience utilisateur sur mobile est également prise en compte par les moteurs de recherche. Notamment parce que Google a mit en place la norme “Mobile first”. Globalement votre site doit être rapide aussi bien sur Desktop, tablette que smartphone.
Visibilité locale et concurrence.
Plus vous vivez prés d’une grande ville, ou dans une grande agglomération, plus la concurrence au niveau local entre thérapeutes est forte. Lorsque deux thérapeutes offrent des services similaires dans une zone proche, le moindre avantage peut faire la différence.
Admettons que vous et un de vos concurrents ayez du contenu d’une qualité similaire, une structure adaptée aux normes SEO, des avis positifs en nombres équivalents, et une notoriété web similaire. Mais que votre site se charge en 2 secondes tandis que le sien prend 7 secondes. Dans cette situation, votre site aura l’avantage en matière de référencement et de visibilité.

Obtenez votre guide offert + une checklist
Votre site est invisible dans Google ?
Découvrez comment être visible sur Internet et comment développer votre cabinet de thérapeute grâce au référencement naturel.
Quels outils utiliser pour mesurer et analyser la vitesse de votre site de thérapie ?
Pour évaluer et améliorer la vitesse de votre site, plusieurs outils gratuits sont disponibles sur le marché. Je vous recommande les 2 que j’utilise le plus souvent pour les tests de vitesse de site web :
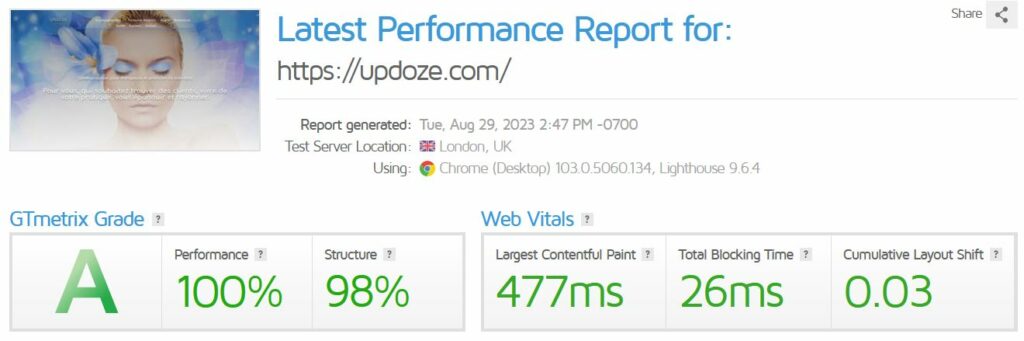
GTmetrix.
Outil par excellence de mesure, il offre des analyses détaillées de la vitesse de votre site, en identifiant les éléments qui ralentissent votre site. Il fournit par d’ailleurs une liste d’actions à mettre en place pour accélérer votre site, en priorisant les éléments les plus critiques. On surveillera surtout les signaux Web Vital, le TTFB (Time To First Bite), Fully Load Time (qui doit être de moins de 3 secondes), l’onglet Performances et Structure également.

Dans l’idéal un site web performant en terme de vitesse de chargement devrait obtenir une notre GTmetrix comprise entre A et B. Si votre site reçoit un score entre C et F il est urgent de retravailler les performances de votre site !
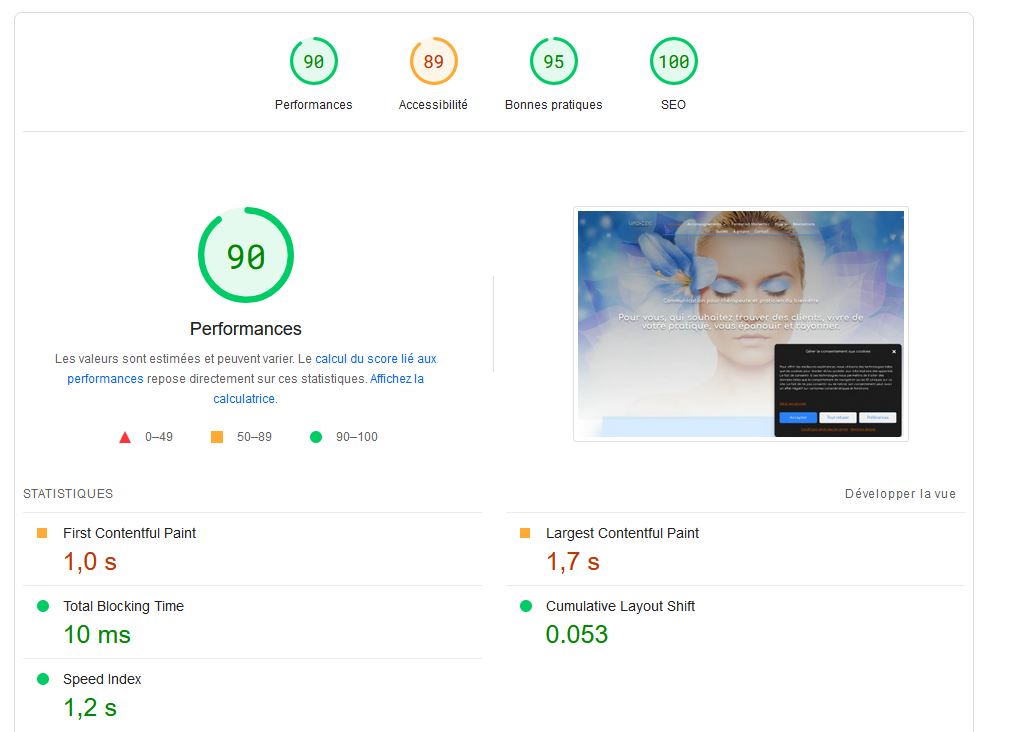
Google PageSpeed Insights.
Second outil indispensable pour les tests de vitesse de site, Google fournit des informations sur les performances de votre site sur mobile et sur ordinateur. Il vous donne également des recommandations pour optimiser votre site et améliorer sa vitesse.
Ici l’objectif est d’avoir le maximum de signaux au vert (Performances, Accessibilité, Bonnes pratiques, et SEO) pour PC comme mobiles.

Sur ma capture par exemple on observe que je peux encore améliorer des choses et gagner des points supplémentaires même si globalement les scores sont assez bons. Si en Desktop vos scores sont en dessous de 90, là encore il faut envisager d’optimiser la vitesse de votre site.
Comment interpréter les résultats ?
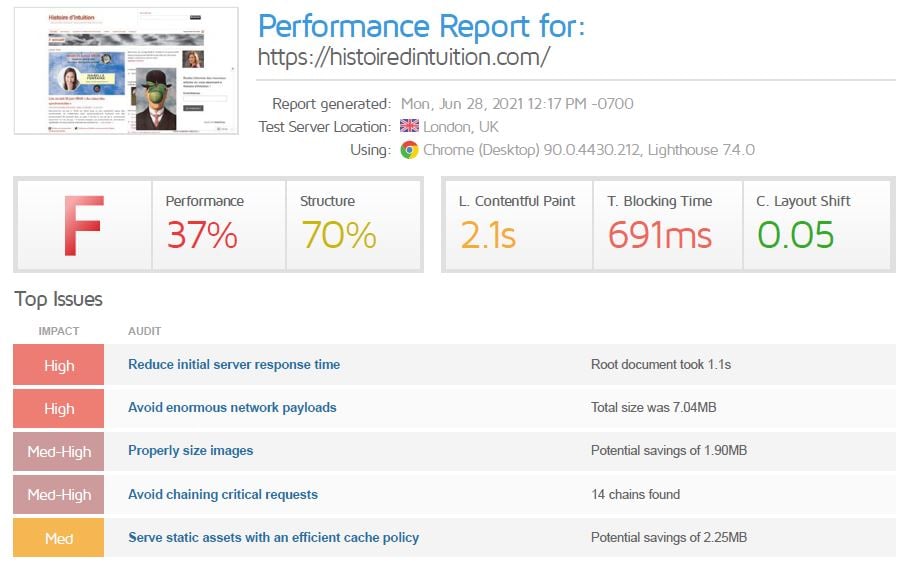
Les scores obtenus lors des analyses sont des indications générales des performances de votre site. Comme je le disais, essayez d’avoir de bons scores avec le maximum de signaux indiqués en couleur verte. Si votre score est bas comme celui-ci par exemple :

Pas de panique, priorisez les recommandations classées par ordre d’importance. Par exemple, si l’outil suggère de réduire le temps de réponse du serveur ou d’optimiser les images, ces actions auront un impact significatif sur la vitesse de votre site.
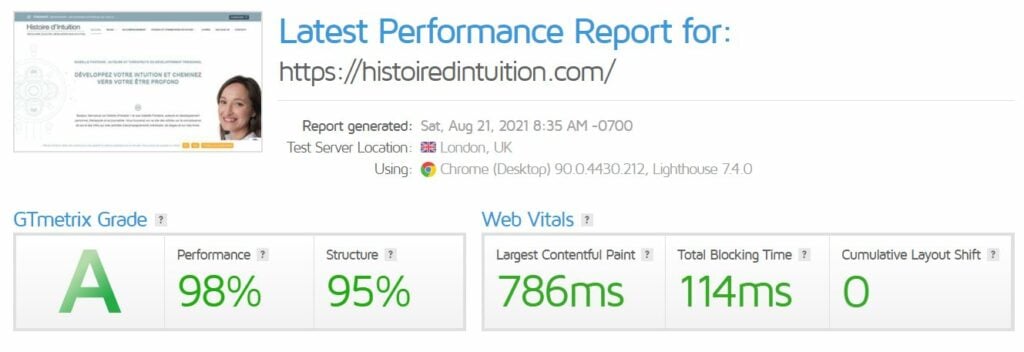
Voici le score du même site après optimisation par mes soins :

Existe-t-il des hébergeurs web qui priorisent la vitesse pour les sites de thérapeutes ?
La meilleure solution serait d’opter pour un serveur dédié et non un hébergement mutualisé. (Pour connaître la différence vous pouvez consulter mon article sur le sujet). Toutefois cette option est assez coûteuse et peu adaptée pour les thérapeutes.
Vous pouvez en revanche vous diriger vers des hébergements mutuels qui proposent des caractéristiques spécifiques à la vitesse de chargement d’un site. Notamment :
- La technologie que stockage SSD,
- CDN (réseaux de diffusion de contenu),
- Mise en cache,
- Un centre d’hébergement proche de la zone que vous desservez si possible. Si la majorité de vos clients potentiels vivent en France prenez un hébergeur français.
Chez OVH par exemple vous trouverez deux datacenters, l’un à Paris et l’un près de Marseille. Si vous vivez dans le nord, nord-ouest, nord-est de la France, essayez d’obtenir un hébergement sur un serveur OVH à Paris. Chez Gandi on trouve un datacenter à Paris et au Luxembourg. Quand à O2switch leur datacenter se situe à Clermont-Ferrand.
Voici la liste des hébergeurs web que je recommande pour les thérapeutes :
- Hostinger,
- Infomaniak,
- Kinsta,
- OVH,
- Contabo,
- Gandi,
- O2switch.
Pour trouver facilement un plan d’hébergement pour votre site et adapté à vos besoins vous pouvez vous référer à mon guide pratique.
Comment optimiser la vitesse d’un site web de thérapie ?
L’amélioration de la vitesse d’un site web est généralement assez technique puisque qu’elle s’effectue aussi bien sur votre hébergement que sur votre site web. De nombreux réglages dépendent de la configuration du site en lui-même et ne peuvent par conséquent pas être appliqués de manière générique à tous les sites. Ainsi dans cette partie je vais vous expliquer de manière simplifiée comment améliorer la vitesse d’affichage d’un site.
1 – Optimiser les images.
Ce premier conseil est assez simple à mettre en place et c’est aussi l’une des premières choses que vous devriez faire.
Les images alourdissent considérablement une page web. Bien évidement un site sans image c‘est comme un gâteau sans cerise, c’est fade. D’autant plus que les images ont tout de même une utilité. Elles rendent le contenu plus digeste, engageant et elles peuvent remplacer de longs paragraphes si elles prennent la forme d’infographies.
C’est pourquoi vous devriez commencer par redimensionner vos images pour qu’elles correspondent à la taille à laquelle votre site va les affichées. Il est complètement inutile de d’utiliser une image en 1000 X 1000px si, sur votre site, elles ont affichées en 500 X 500px parce que vous gaspillez des ressources et du temps de chargement. Des outils sont disponibles à cet effet : Photoshop, Gimp, Paint, Simple Image Resizer.
Ensuite réduisez le poids des images en les compressant sans perte de qualité avec Image Compressor. Vous pouvez enfin convertir vos images au format WebP qui est un format d’image comme son nom l’indique adapté au web, donc plus léger que le JPEG ou le PNG.
2 – Limiter les animations.
Les animations c’est très chouette, ça donne un petit effet esthétique cependant en trop grand nombre elles consomment beaucoup de ressources et ralentissent le temps de chargement de votre site. Je vous recommande ainsi de ne mettre aucune animation, ou très peu pour maximiser la vitesse de votre site.
3 – Mettre en place le Lazy Load.
Charger toutes les images d’une page web consomme beaucoup de ressource ce qui peut ralentir le temps de chargement de votre site. Pour éviter cela on met en place le Lazy Load. Cette technique améliore la vitesse de chargement du site web en ne chargeant les images qu’au moment où elles apparaissent dans le champ de vision de l’internaute.
Pour faire simple, vous n’auriez pas idée d’ouvrir toutes les portes d’un long couloir alors que vous pouvez simplement les ouvrir une à une à mesure que vous traversez le couloir. Ainsi le Lazy Load économise du temps de chargement, surtout pour les utilisateurs mobiles qui peuvent avoir une connexion bas débit.
4 – Utiliser la mise en cache.
Lorsqu’un utilisateur visite une page de votre site pour la première fois, tous les éléments sont chargés à partir du serveur. La mise en cache améliore la vitesse d’affichage du site web et évite à votre serveur de devoir charger systématiquement tout le contenu et de recommencer pour chaque visite. Grâce à la mise en cache il va mémoriser les éléments et les stockés localement sur l’ordinateur de l’internaute.
En clair, lors de sa prochaine visite, votre site web chargera beaucoup plus vite et vous obtiendrez de bien meilleurs scores sur GTmetrix et Google PageSpeed. Pour la mise en cache sur WordPress je vous recommande WPRocket.
5 – Activer la compression GZIP.
La taille des fichiers d’un site peuvent être très volumineux en fonction de la taille de votre site et de ces fonctionnalités. Par conséquent on va compresser les fichiers pour accélérer le temps de transfert de ces derniers entre le serveur et le navigateur de l’internaute.
C’est comme si vous utilisiez un sac sous-vide pour y stocker vos vêtements dans votre valise, tout est compressé pour prendre le moins de place possible. En activant la compression, vous pouvez réduire la taille de vos fichiers de 60 % et plus.
6 – Optimiser les fichiers CSS.
Les codes CSS gèrent toute la partie esthétique et visuelle d’un site. Plus le design de votre site est complexe, plus le fichier CSS sera lourd. Et donc plus lent à charger, se qui ralentit le site.
L’optimisation du fichier CSS consiste à supprimer les codes inutilisés, éviter les redondances et utiliser des outils de compression spécifiques afin de réduire considérablement la taille de ces fichiers et augmenter la vitesse du site web.

Apprenez à attirer des clients durablement grâce au marketing
Thérapeutes et professionnels du bien-être / mieux-être
Maîtrisez tous les fondamentaux pour remplir votre agenda et enfin vivre sereinement de votre passion.
7 – Déférer le chargement du fichier JavaScript.
Le JavaScript est un langage de programmation permettant de gérer une multitudes d’interactions sur un site. L’on pourrait le comparé aux effets spéciaux des films.
Toutefois charger du JavaScript dès le début d’affichage de votre site ralentit bien sûr sa vitesse d’affichage et de chargement complet. Déférer le chargement jusqu’à ce que le contenu principal soit visible donne la priorité à l’expérience de l’utilisateur.
8 – Minifier CSS et JavaScript.
La minification consiste à nettoyer les fichiers CSS et JavaScript de ce qui est superflu tel que :
- Des espaces dans le code,
- Des commentaires / notes,
- Sauts de ligne inutiles, etc.
Tout en conservant leur fonctionnalité. De sorte que vos fichiers soient beaucoup moins lourds, rapidement télécharger et interprétés par le navigateur. Un gain de performance simple et efficace.
9 – Placer les scripts sous la ligne de flottaison.
Placer les scripts sous la ligne de flottaison signifie les placer avant la balise </body>. Le contenu visuel et textuel de la page sera alors chargé avant tout script JavaScript. Le contenu principal est chargé en premier, tandis que les fonctionnalités supplémentaires le seront les suivantes à être affichées. Votre site économise ainsi beaucoup de temps de chargement et gagne en vitesse d’affichage.
10 – Réduire le nombre d’extension.
Il arrive que les sites WordPress cumulent plus de 30 extensions différentes. Non seulement vous ouvrez toujours plus de portes d’entrées en terme de sécurité mais en plus vous ralentissez considérablement votre site. Plus vous porter de charge lourde moins vous avancez vite, pour un site c’est exactement la même chose.
Pour optimiser la vitesse de chargement de votre site pensez donc à désinstaller toute extension non utilisée si votre site est conçu sous WordPress. Et par la même occasion virez les plug-ins suivants :
- Outils de statistique type Google Site ou MonsterInsights, les statistiques de Google Analytics étant disponible dans votre espace Google Analytics, pas besoin de le mettre sur votre site même si ça vous semble plus pratique.
- Les extension d’accélération de site comme Jet-Pack. Ils ralentissent plus votre site qu’ils ne l’accèlèrent.
- Extension de partage sur les réseaux sociaux, que presque personne n’utilise.
- Les plug-ins de redirection de flux RSS qui ne servent à rien puisque les solutions d’e-mailing intègrent nativement la chose.
- Extension de fil d’ariane. Un petit bout de code fait exactement la même chose.
- Plug-in de traduction automatique. Sauf si vous voulez flinguer votre visibilité sur Google…
- Extension de nuage de mots-clés, un truc un peu Old School qui ne sert plus à rien.
- Akismet. Si votre site n’accepte pas le dépôt de commentaires de la part des internautes, il ne vous servira à rien.
- Les extensions de compression d’images, on l’a vu vous pouvez le faire manuellement en dehors de votre site. Inutile de l’encombrer avec ce type d’outil.
- Les plug-ins de sécurité comme Wordfense et compagnie qui ouvrent plus de failles de sécurité qu’elles n’en protègent. La sécurisation complète d’un site se fait sans extension au niveau du serveur et du site.
- Extension de SSL. Qui ne servent à rien parce que ça aussi ça se configure directement sur votre hébergement web.
- Tout plug-in de sauvegarde de votre site web (Updraft Backup, BackWPup et j’en passe). À mettre à la poubelle parce que votre hébergement web doit être configuré pour réaliser une sauvegarde de votre site toutes les semaines au minimum. Et que vous devez vous-même posséder plusieurs copies de sauvegardes sur différents supports, juste au cas où.
- Extension de conversion d’image au format WebP. Certains hébergements web ou encore Cloudflare proposent cette option. Et vous pouvez également le faire manuellement avant d’importer vos images.
- Les plug-ins de redirection de liens cassés. Parce qu’une redirection se fait manuellement depuis votre hébergement, vous avez des outils qui sont même fournis pour cela.
- Hello Dolly, probablement l’extension la plus inutile de WordPress. D’ailleurs personne ne sait vraiment à quoi elle sert…
11 – Paramétrer un CDN.
Un CDN (Content Delivery Network), stocke des copies de votre site sur plusieurs serveurs répartis dans le monde. Ainsi, les internautes vont accéder au serveur le plus proche lorsqu’ils se connectent à votre site. Technique qui accélère considérablement le temps de chargement d’un site. C’est comme choisir le supermarché le plus proche plutôt que celui à 50 km.
12 – Optimiser les fichiers média.
Le multimédia tels que les vidéos attirent certes l’attention, mais ils sont aussi gourmands en ressources. Comme pour les images, compressez vos vidéos.
13 – Minimiser les requêtes HTTP et les redirections pour prioriser le contenu à charger.
Chaque élément de votre site envoi une requête HTTP, plus vous en envoyez, plus ce la prend du temps. La solution consiste à réduire le nombre d’éléments en fusionnant les fichiers CSS ou JavaScript et en évitant les redirections inutiles.
14 – Supprimer les ressources bloquantes.
Les ressources non différées peuvent ralentir l’affichage de votre site. En supprimant ou en différant ces ressources bloquantes, vous permettez à vos visiteurs d’accéder plus rapidement à votre contenu, tout en chargeant ces éléments en arrière-plan. Pour connaître les ressources bloquantes référez-vous aux analyses de GTmétrix et Google PageSpeed.
Conclusion.
Améliorer la vitesse de votre site n’est pas une option, c’est une nécessité pour attirer et obtenir des clients, tout en améliorant votre visibilité dans Google. En suivant ces 14 bonnes pratiques, vous offrez à vos potentiels clients une expérience en ligne rapide et sécurisée. C’est pourquoi je vous encourage vivement à optimiser la vitesse et les performances de votre site dès que possible.
Cependant, veillez à ce que ces améliorations n’entraînent pas de failles de sécurité ou de bugs. Chaque configuration de site WordPress est différente, c’est pourquoi en tant que thérapeute il est préférable de faire appel à un professionnel. Si votre site web est trop lent, contactez-moi pour aider à optimiser votre site.




