Le Responsive Webdesign, depuis l’avènement des smartphones et des tablettes c’est un terme de plus en plus employé. Il est aujourd’hui impensable de concevoir un site web qui ne soit pas responsive.
Le responsive design, croyez-le ou non, peut vous aider à augmenter votre chiffre d’affaires et pour un budget raisonnable.
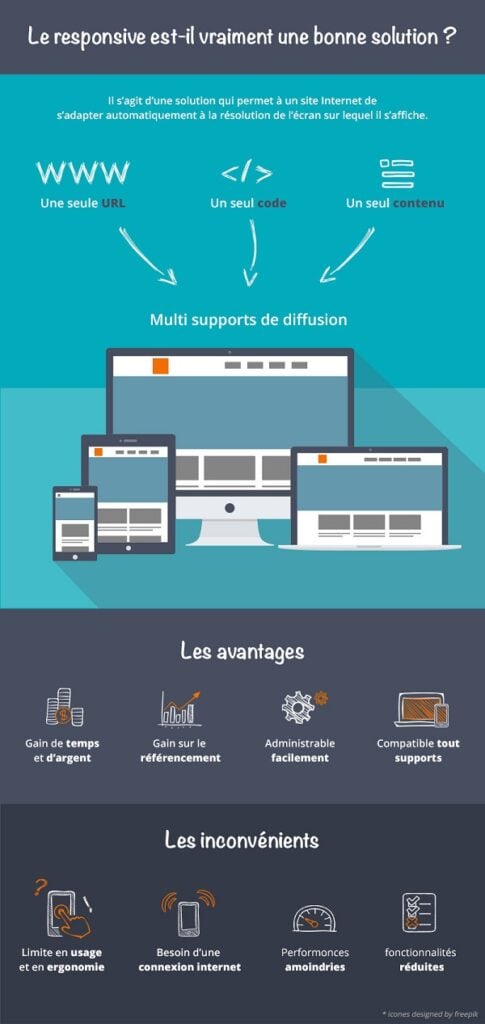
Tout simplement parce que c’est le moyen le plus fiable pour que votre site web s’affiche correctement peu importe la taille de l’écran. Il s’adapte automatiquement afin de donner un aperçu optimal à vos clients quel que soit le support qu’ils utilisent pour consulter votre site.
Sommaire
Qu’est-ce que le responsive webdesign ?

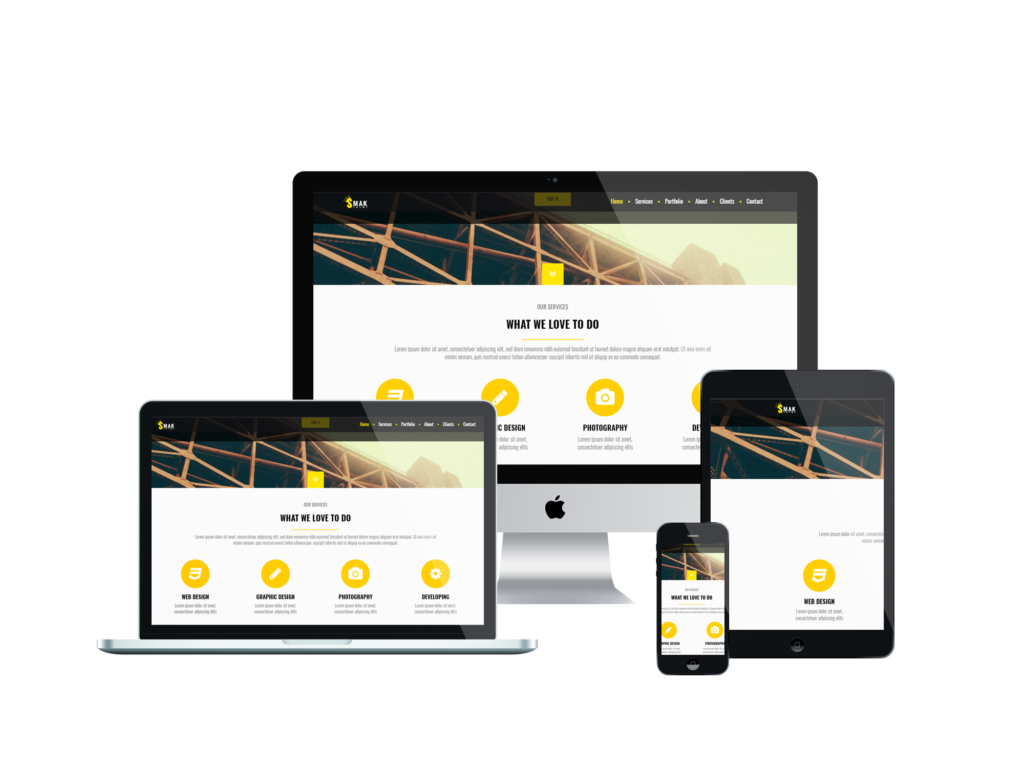
Il s’agit d’une transformation digitale dans le domaine du webdesign suivant la transition qu’à subit le web avec l’arrivée des smartphones et des tablettes. Il n’est plus question aujourd’hui de se contenter seulement d’un site web, mais aussi d’un site mobile. Le responsive webdesign consiste donc en la création d’un site compatible à la fois pour le web version desktop (pc) et mobile friendly (pour smartphone, tablette, TV, etc.).
Qu’il s’agisse d’un Androïd ou d’un IOS, d’un Iphone ou d’un Samsung, d’un Ipad ou de Kindle. Bref peu importe le support et le système d’exploitation. Le site Internet doit impérativement s’adapter aux formats de ses supports mobiles pour garantir la meilleure expérience possible pour l’utilisateur.
Vous pouvez tester ici via l’outil de Google si votre site web est responsive. C’est totalement gratuit.
Le webdesign responsive se définit par une approche technique. Faisant en sorte que le design ainsi que le développement du site prennent en considération le comportement de l’utilisateur. Une flexibilité et une adaptation quelle que soit la plateforme et son orientation. Il n’est donc pas de questions de perdre des visiteurs simplement parce que votre site est à moitié visible sur le téléphone dernier cri.

Lancez votre site de thérapie en seulement 7 jours
Obtenez facilement votre site professionnel et 100% personnalisable sans coder.
Sélectionnez, personnalisez, lancez : augmentez votre visibilité et attirez plus de clients en ligne en 1 semaine !
Repenser le webdesign traditionnel vers le webdesign mobile
De nombreux paramètres sont à prendre en compte en plus de la flexibilité, comme les fonctions du site, les moyens de navigation, la version mobile, etc. Il ne s’agit pas seulement d’adapter simplement le design, il faut repenser le design.
L’objectif d’un site varie en fonction du support, ainsi que la façon dont on navigue, très différente d’un PC à un téléphone portable. Compte tenu du fait que la taille des écrans n’est jamais la même d’un support à un autre il faut alors repenser la hiérarchisation du site et de son contenu pour ne prioriser que le contenu le plus pertinent. La méthode d’accès aux contenus non priorisés devra également être repensée de manière intuitive afin que l’utilisateur puisse y accéder facilement.

Ce qui implique que le responsive design adapte les éléments suivants :
- Redimensionnement des pages à a taille du support
- Navigation et défilement de page
- Recadrage des éléments visuels
- Facilité de lecture.
Le responsive webdesign c’est un site qui s’ajuste universellement
Les supports mobiles sont sans doute la technologie qui évolue le plus rapidement tant en termes de taille que de fonctionnalité. Un site web responsive est un site dont les images s’ajustent automatiquement à l’écran. Dont le contenu se réorganise et se place différemment d’un support à un autre.
Où chaque élément peut être allégé afin d’optimiser un chargement de page plus rapide sur les petits appareils. Mais aussi typographies, ou polices d’écritures qui ne sont pas toujours compatibles avec tous les supports.
Pourquoi votre site Internet doit-il être responsive ?

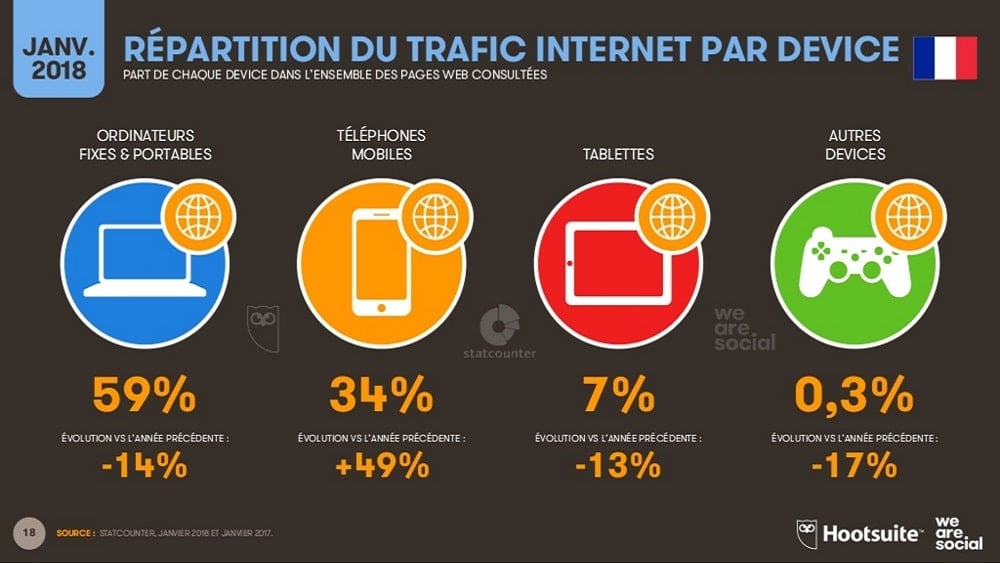
Et bien parce que les supports mobiles en particulier les smartphones, sont de plus en plus utilisés pour consulter du contenu web. Cette part de marché représente 45 % du trafic sur Internet et augmente d’année en année.
Sur certains sites, les supports mobiles sont même le principal moyen de consultation ( 65 % ), loin devant l’ordinateur (20 %).
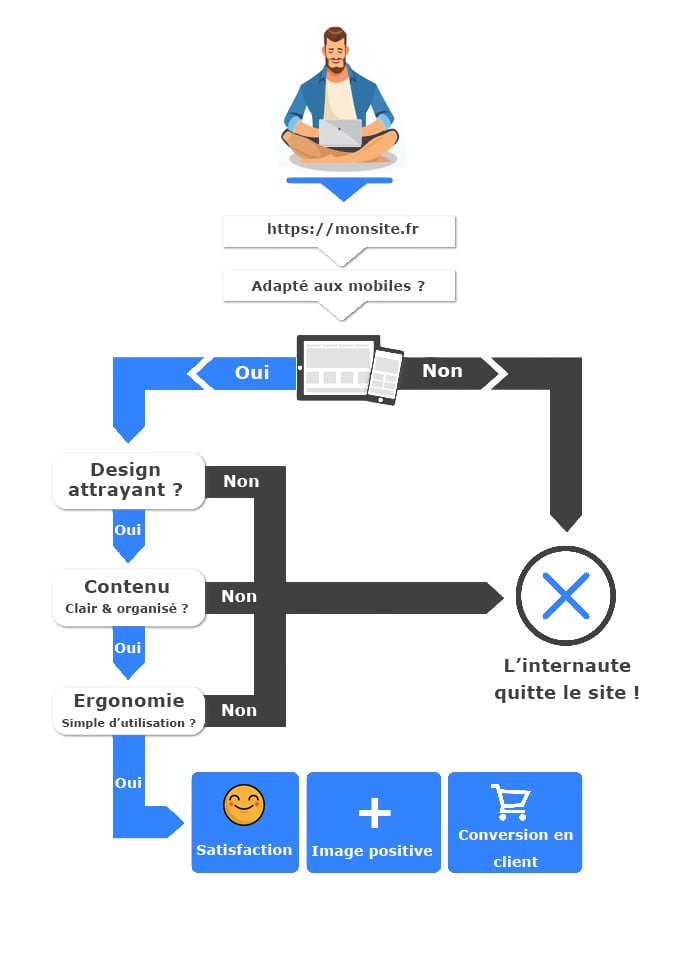
Concrètement, cela signifie que si votre site n’est pas accessible ou correctement lisible, vous perdrez la majeure partie de vos visiteurs et vos clients. Contrairement à un site responsive qui leur offre alors une expérience de qualité et donc plus de chance pour qu’ils achètent.
Et d’ailleurs vous avez au moins une fois dans votre vie, consulté un site web coupé d’un côté ou dont les éléments sont trop petits sur votre téléphone. Le site était lent à charger, les textes illisibles, et la navigation juste impossible, même en agrandissant pas moyen de cliquer sur quoi que ce soit. Bref tout naturellement vous avez fini par abandonner et quitter le site aussi vite que vous êtes venu.
C’est ce type de mauvaise expérience qu’il faut absolument éviter parce qu’aucun internaute ne deviendra votre client.
Les avantages du responsive design
Votre site web professionnel est votre outil de marketing et de vente. C’est pourquoi vous ne devriez pas négliger les habitudes de consultations de vos prospects et de vos clients.
Une meilleure expérience utilisateur

Si contrairement à vos concurrents vous disposez d’un site responsive qui offre une expérience de qualité supérieure, vous mettez toutes les chances de votre côté.
L’internaute ne doit pas avoir besoin de zoomer sur son écran pour pouvoir lire le contenu du site. Ce qui constitue un élément de satisfaction auprès de vos visiteurs, qui continueront de consulter votre site puis qu’ils passent finalement à l’action. De ce côté-là attendez-vous à développer votre clientèle et votre chiffre d’affaires, et ce mieux que vos concurrents.
Un meilleur positionnement dans les moteurs de recherche.
Avoir un site responsive c’est aussi séduire Google et les moteurs de recherche. En effet, ils détestent les sites avec du contenu dupliqué, ce qui arrive généralement avec une version web et une version mobile. Or avec un thème responsive, il existe une seule version qui s’adapte parfaitement à tout type d’écran.
Idem pour la structure de vos URLs qui restent la même pour tous les différents appareils.
De plus, le responsive webdesign permet de charger plus rapidement vos pages sur mobile, et réduit le taux de rebond. Qui sont des éléments pris en compte pour le référencement naturel, ce qui veut dire plus de visibilité sur la Toile.
Puis le déploiement de l’Index Mobile First démontre bien la tendance observée précédemment. C’est donc la version mobile d’un site qui servira de référence à Google pour indexer et positionner votre site. Ce qui explique l’importance d’avoir un site responsive.

Obtenez votre guide offert + une checklist
Votre site est invisible dans Google ?
Découvrez comment être visible sur Internet et comment développer votre cabinet de thérapeute grâce au référencement naturel.
Réduction des coûts.
Il est évident qu’un site web avec un design responsive permet de réduire les coûts et les délais de conception.
Car créer un site adaptatif prendra moins de temps que de créer deux versions (desktop et mobile). En utilisant cette méthode, cela vous revient donc deux fois moins cher et vous faites des économies.
C’est également un gain de temps puisque vous n’avez qu’un seul site à vous occuper, et à mettre à jour. Ce qui facilite grandement le travail de chacun et réduit l’équipe qui s’en charge au minimum.
D’autant plus que ce temps et cet argent économisés vous permettent de les investir ailleurs et de vous concentrer sur les actions les plus importantes pour développer votre entreprise.
Les limites du responsive webdesign.

Même si le responsive design apporte une solution efficace quant à la multiplication des supports mobiles, il existe tout de même certaines limites.
Notamment lorsque le site web est pensé uniquement pour un usage sur ordinateur. Entendez par là qu’il sera alors lourd pour une tablette ou un smartphone en connexion 4G. Ce qui engendre un site beaucoup plus long à charger. C’est pourquoi je conseille d’utiliser des images au format web (jpg, webp et svg) ou des visuels préalablement compressés pour alléger les fichiers et réduire le temps de chargement. On pourra compter également sur la minification et le cache.
Mais aussi l’organisation des informations, qui pensée pour desktop n’est pas toujours adaptée à un écran mobile. Le message peut alors être difficilement compris et l’objectif de conversion mal perçut.
Enfin, attention à la longueur du contenu. S’il est adapté à un PC, il ne l’est pas forcément sur support mobile. Car sur un petit écran, plus le contenu est long plus il faudra scroller vers le bas pour le lire. Or pour les mobinautes il n’y a rien de plus agaçant qu’un site au défilement infini.
Quelles sont les solutions ?
Si de nombreux sites possèdent une version responsive, il est préférable de prévoir une version mobile. Voire même une application mobile si votre budget le permet. En effet, il faudra prendre en compte des moyens importants en termes de développement.
D’autre part, la maîtrise et le travaille approfondi de votre CSS permet de gérer l’affichage des éléments en fonction des supports. Soit par l’affichage ou, non le changement de taille automatique, etc. Cela permet de réduire le temps de chargement et le nombre d’informations présents. Par exemple, vous pouvez choisir d’afficher une vidéo sur la version desktop / PC, mais pas sur les smartphones.
Enfin, l’aspect responsive peut être conçu sous forme de grille. Permettant ainsi une présentation optimale des éléments sur supports mobiles. Quant au CSS il est possible de hiérarchiser le contenu et l’ordre d’affichage des photos, textes, boutons et autres détails.
En conclusion, les webdesigners ne se contentent plus de rendre un site responsive uniquement. Mais bien de développer un site mobile à part entière en plus du site web traditionnel. Une transition ayant donné naissance au métier d’UX/UI designer, spécialiste en expérience utilisateur. C’est d’autant plus vrai que Google base désormais son référencement naturel en fonction du mobile first et des performances des sites web.

Apprenez à attirer des clients durablement grâce au marketing
Thérapeutes et professionnels du bien-être / mieux-être
Maîtrisez tous les fondamentaux pour remplir votre agenda et enfin vivre sereinement de votre passion.