Comment choisir la bonne palette de couleur pour votre site web ? Une question à laquelle vous avez peut-être du mal à trouver une réponse. Parce que le choix des couleurs n’est pas qu’une question de goût.
Les couleurs que vous aimez, ne sont peut-être pas aussi adaptées à votre site que l’on pourrait le croire, notamment parce que les couleurs ont une véritable signification. Un impact à la fois psychologique et sur l’expérience client.
En effet pour 85 % des internautes, les couleurs vont directement influencer leur prise de décision d’achat.
Et vous avez vous aussi déjà vécu que processus. Lorsque vous découvrez un site pour la première fois, les couleurs de la page vont générer chez vous une image positive ou négative et cela en quelque seconde seulement.
Par exemple, des couleurs un peu trop fades, qui se marient mal entre elles ou bien trop flashy vont vous amener à vous demander si vous pouvez faire confiance à ce site ou s’il fait trop amateur.
Par conséquent chaque couleur doit être choisie en prenant en compte qu’elle transmet vos valeurs, votre expertise, votre image et aussi un message subtil dans l’inconscient.
Comment faire pour savoir si vous avez choisi les bonnes couleurs et les bons contrastes pour rendre votre site agréable à regarder ? Voici quelques astuces.

Lancez votre site de thérapie en seulement 7 jours
Obtenez facilement votre site professionnel et 100% personnalisable sans coder.
Sélectionnez, personnalisez, lancez : augmentez votre visibilité et attirez plus de clients en ligne en 1 semaine !
Sommaire
- Comment créer une palette de couleur pour site web ?
- Combien de couleur choisir pour votre palette web ?
- Testez la palette de couleur de votre site web.
- 8 outils gratuits pour créer vos palettes de couleurs
Comment créer une palette de couleur pour site web ?
Il existe plusieurs méthodes pour définir les couleurs à utiliser sur votre site web.
- Votre charte graphique
- La symbolique des couleurs
- Les combinaisons possibles
- Le contraste entre les couleurs
- L’age et le genre de votre audience.
Choisir votre palette de couleur en fonction de votre charte graphique

Dans la majorité des cas, le choix de couleurs pour votre site web ne se pose même pas lorsque vous avez déjà une charte graphique ou un logo.
Lors de la création de votre logotype ou de votre charte graphique, vous avez déjà fait le travail de votre identité visuelle et de sa signification en amont avec un professionnel de la communication.
Par conséquent on reprend exactement les mêmes couleurs afin que votre site reflète votre identité visuelle. Par ailleurs la reprise de votre charte graphique pour la construction / refonte de votre site permet d’assurer une cohérence graphique entre tous vos supports de communication.
Vous conversez ainsi une image professionnelle aux yeux de vos clients ainsi qu’une mémorisation plus facile de votre marque.
Si vous n’avez pas de logo ou de charte graphique à proprement parler, reprenez la couleur que vous avez l’habitude d’utiliser sur tous vos supports. Que ce soit vos publications sur les réseaux sociaux, votre carte de visite, vos e-books, etc.
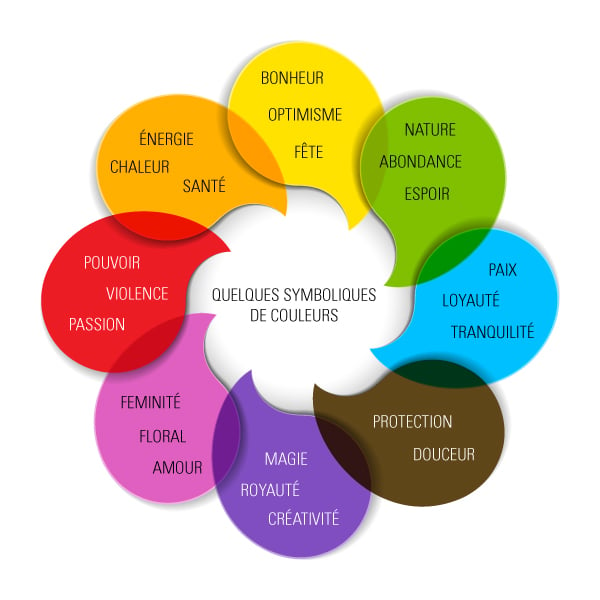
Choisir vos couleurs en fonction de leur symbolique.
En introduction, rappelez-vous, je vous ai affirmé que chaque couleur possède une signification. Elle peut indiquer votre secteur d’activité, vos valeurs, vos offres, etc.
Voici un petit aperçu de certains d’entre elles !

- Blanc : pureté, bonheur, jeunesse, paix, élégance et honnêteté.
- Noir : luxe, élégance et sérieux.
- Jaune : bonne humeur, joie et énergie.
- Vert : nature, bio, grand air.
- Rouge : passion ou vitesse.
- Bleu : calme, sérénité et voyage.
- Violet : art, rêve, épanouissement, intelligence.
Vous pouvez également consulter mon article sur les couleurs pour aller plus loin. Par conséquent vous ne devez pas choisir les couleurs de votre site seulement parce qu’elles vous plaisent. Mais en fonction de leur signification, de votre client cible et en fonction de vos offres.
D’ailleurs il n’est pas rare que l’on teste certaines couleurs sur des éléments précis en marketing / communication. Le simple changement d’une couleur peut augmenter de 80 % vos ventes / conversions.
L’aspect psychologique des couleurs est très important puisque l’on peut attirer un certain type de client avec : compulsif, réfléchis, jeune ou plus mature.
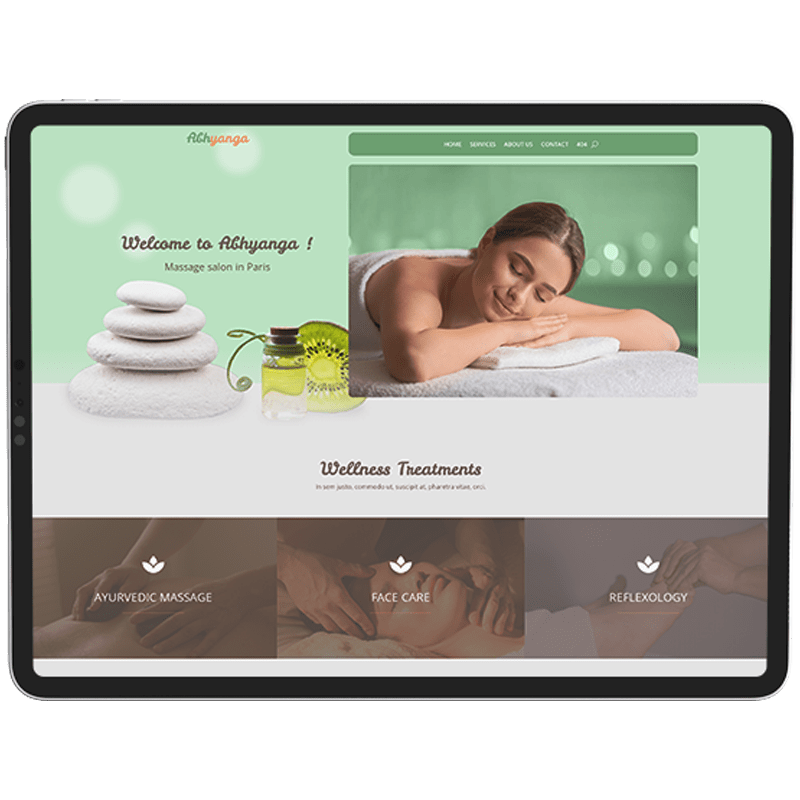
Si par exemple vous êtes naturopathe, vous pouvez opter pour le vert en référence à la nature et aux plantes sur lesquels se base votre métier. Et en complément un beau jaune légèrement orangé pour l’optimisme et la bonne humeur puisque la naturopathie consiste à soigner et procurer un mieux-être.

Apprenez à attirer des clients durablement grâce au marketing
Thérapeutes et professionnels du bien-être / mieux-être
Maîtrisez tous les fondamentaux pour remplir votre agenda et enfin vivre sereinement de votre passion.
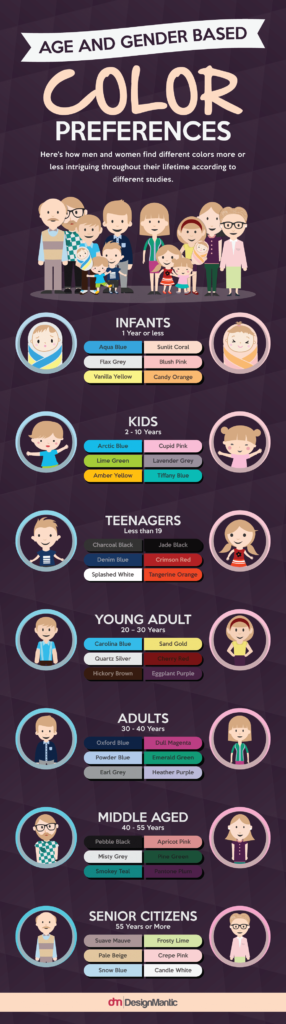
Choisir votre palette de couleur en fonction de votre audience cible.
Vous connaissez votre client type sur le bout des doigts ? Eh bien sachez qu’en fonction de son âge et du sexe les couleurs peuvent avoir une influence différente.

Choisir la palette de couleur de votre site web en fonction des combinaisons possibles
Une fois que vous avez trouvé des couleurs parfaitement adaptées, il vous reste encore le choix de teintes et des nuances.

La première chose à vérifier c’est l’harmonie entre vos couleurs. Car certaines ne vont pas du tout ensemble, elles peuvent rendre votre site web très laid et faire fuir tous vos visiteurs.
Le noir et le blanc par exemple. Pourquoi ? Parce que le contraste entre ces deux couleurs est trop brut et rend la lecture difficile. Dans ce cas, il faut jouer avec des nuances de blanc crème et de noir ardoise.
Autre cas intéressant, le mélange du noir et du orange. Si les couleurs se marient très bien ensemble, c’est une combinaison largement associée à la fête d’Halloween qui peut complètement déformer le message que vous souhaitiez envoyer.
Une fois cette étape effectuée vous pouvez réfléchir aux nuances et teintes. En effet, la couleur bleue peu varier du bleu marine au bleu ciel.
Comment choisir les bonnes nuances de couleurs ?
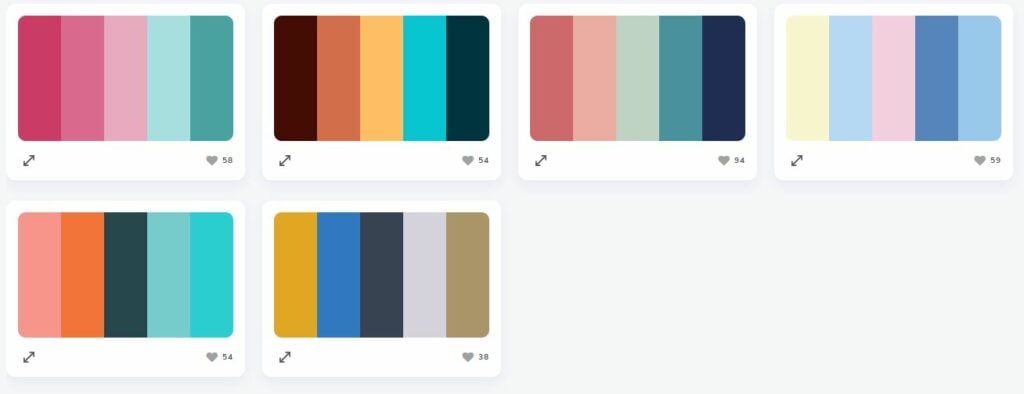
Vous ne savez pas vraiment quelles teintes choisir ? La bonne nouvelle c’est qu’il existe des outils qui peuvent vous aider.
Le site Palette de Couleur recense des palettes de couleur prêtes à l’emploi et un système de filtre par couleurs.
Adobe Color est un outil particulièrement puissant dans ce domaine. Il permet de créer des palettes de couleur de plusieurs façons :
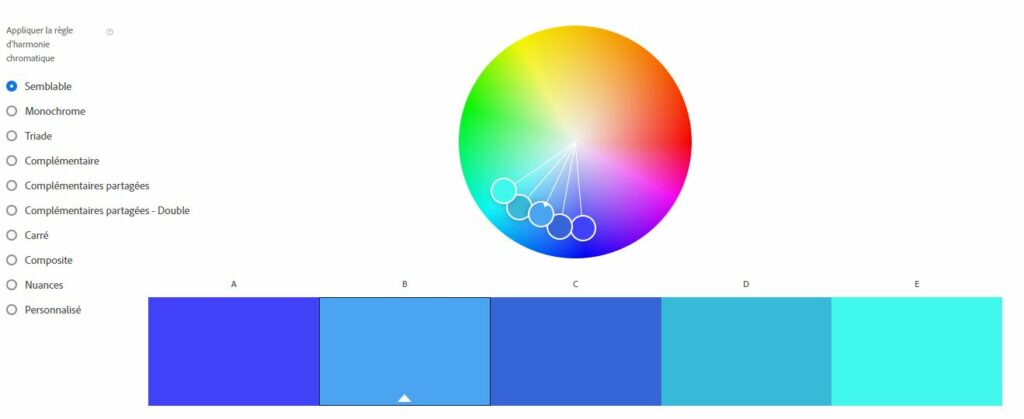
- La roue chromatique
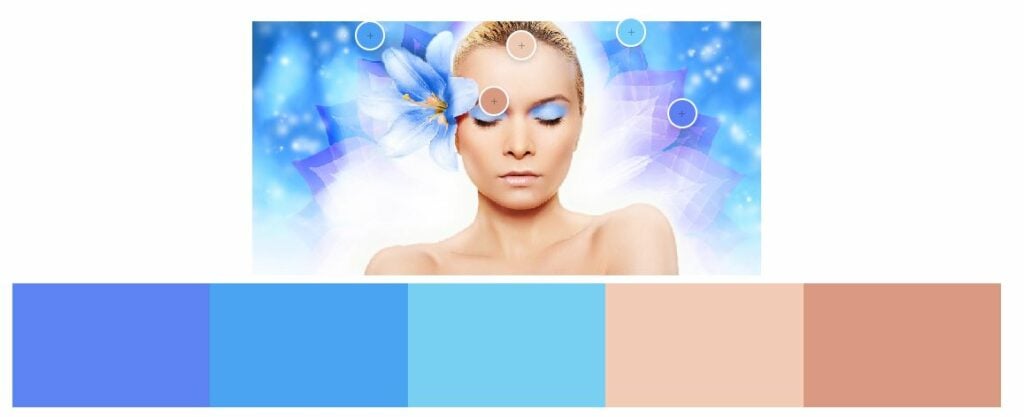
- Extracteur de couleur à partir d’une photo
- Extracteur de dégradé à partir d’une photo

De plus il est doté d’un vérificateur de contraste et vérification daltonienne afin de choisir une palette de couleur qui assure un confort de lecture à toute épreuve sur votre site.
L’extracteur de couleur à partir d’une photo est une très bonne alternative pour les débutants. Vous pouvez aussi choisir une atmosphère de couleur à partir de la photo et ainsi créer plusieurs palettes facilement.
La roue chromatique peut être très intéressante si vous avez choisi qu’une seule couleur, le bleu par exemple. Notamment pour trouver des nuances monochromes de bleu qui vont bien ensemble. Il suffit de sélectionner l’option “Semblable”. On l’apprécie pour son côté minimaliste et surtout elle limite les erreurs et mauvais choix de couleurs que l’on peut faire quand on débute en graphisme.
Combien de couleur choisir pour votre palette web ?
Afin d’assurer la cohérence et l’harmonie de votre design de site il faut bien sûr limiter le nombre de couleurs choisies. Il ne faudrait pas que votre site ressemble à un arc-en-ciel.
Une à deux couleurs de fond de page. Elles permettent de différencier les sections de la page et leur alternance assure style et confort de lecture.
Une couleur pour la typographie (le texte). Deux maximums si c’est nécessaire en fonction des fonds de couleur. Le texte doit en effet rester visible, lisible et contrasté avec les couleurs.
Une à deux couleurs pour les appels à l’action, les liens et les éléments à mettre en valeur. . Toujours en fonction du fond de couleur de la page pour faire ressortir l’élément. De préférence choisissez une couleur vive ou captivante qui attire l’attention.
En bref 3 à 5 couleurs maximum c’est l’idéal pour créer une palette de couleur pour votre site web.
Gérer le contraste de la palette de couleur de votre site web.

La lisibilité du contenu de votre site est capitale et elle le devient encore plus pour les personnes âgées ou mal voyantes. Lors du choix de vos couleurs et du maquettage du site assurez-vous que le niveau de contraste entre reste toujours à 4.5.
Sinon il est possible d’ajouté un léger contour autour du texte, mettre des ombres ou encore éclairé /assombrir le fond.

Ce guide s’adresse à vous si :
- Vous souhaitez créer votre activité indépendante mais vous vous sentez perdu et vous ne savez pas par où commencer.
- Vous avez déjà une activité indépendante et vous souhaitez vous assurer que vous faites les choses comme il faut pour gérer et développer votre activité.
Testez la palette de couleur de votre site web.
En matière de création de site web il ne suffit pas d’avoir une bonne intuition concernant le choix de vos couleurs. Vous devez analyser l’évolution de vos performances. C’est-à-dire les taux de clics, les taux de conversion etc..
Pour vos call to action je vous recommande de faire de l’A/B testing pour tester différentes couleurs et voir celle qui convertit le mieux.
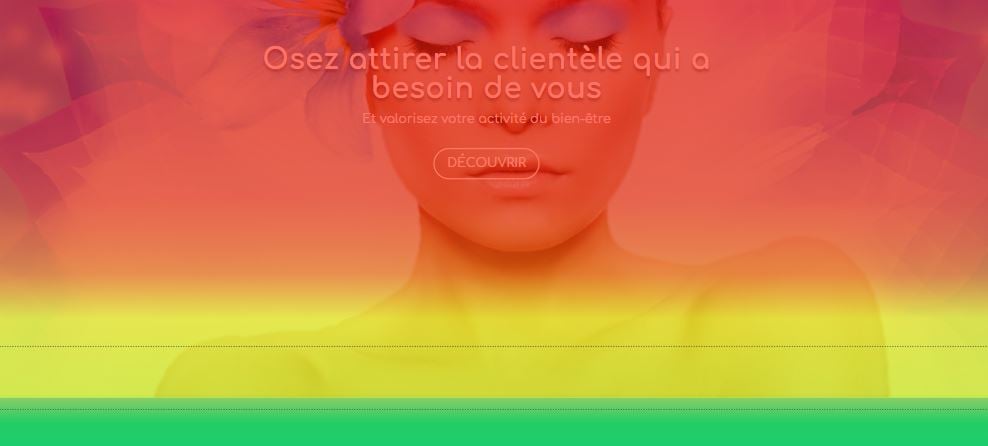
Les outils de heatmap et carte de chaleur peuvent également vous épauler en indiquant les zones avec lesquelles vos internautes interagissent le plus.

Si vous détectez qu’une zone n’est visiblement pas attrayante ou que vos visiteurs n’interagissent pas beaucoup avec certains éléments c’est le signe qu’il faut modifier la couleur et parfois même vos textes.
Alors testez, analysez et modifiez chaque élément visuel afin de trouver la meilleure combinaison en termes de conversion.
8 outils gratuits pour créer vos palettes de couleurs
Parce que créer une palette de couleur pour votre site web n’est pas facile, encore moins de trouver une combinaison harmonieuse surtout quand on n’est pas graphiste. Je vous donne une liste de 8 outils gratuits pour vous aider.
- Adobe Color
- Palette de couleur.net
- Coolors
- Colordot
- Flat UI Colors
- Lolcolors
- Color Hunt
- Color Space